在HTML文件中使用CSS主要有四種方法:
<head>
...
<style>
body{...}
...
</style>
</head>
<body style="...">
...
</body>
<head>
<link rel="stylesheet" href=".css檔案" type="text/css">
</head>
<head>
<style>
@import url(".css檔案");
</style>
</head>
以上四種優先權:
2>其他看出現順序決定(越晚出現的優先權越高)
選擇器 {屬性:值}body {background-color: yellow;}
body {background-color: yellow;}
.class名稱 {background-color: yellow;}
#ID名稱 {background-color: yellow;}
element1 element2 {background-color: yellow;}
以上之獨特性(當某元素同時符合多個選擇器,此時即是以獨特性來決定實際套用的樣式,而非順序):
ID選擇器>類別選擇器(含虛擬類別選擇器)>元素選擇器
範例
font-size
font-weight
註:html中,
<b>與<strong>呈現出來的效果一樣皆為粗體字,但strong所代表的意義是這句話是重要的,而b所代表的是這句話是粗體字。在搜尋引擎中,也會將strong的字句下比較高的權重。不過大型網頁較不建議將直接設在html中,使用CSS對於整體網頁的 style 管理較具效率。
lighter:相較於父元素,較細
bolder:較粗
使用100~900指定字體粗細。其中400為normal,700為bold。
範例
font-familybody{ font-family: "Times New Roman", 標楷體 }
一次指定多種字型時,排在前面表示優先被選用,如電腦找不到前者字型則瀏覽器會使用第二個字型,再沒有,就會使用瀏覽器預設字型。
font-style
雲端
就我所知,現在很多人常用的雲端字型來源為Google Fonts。用雲端字型可以防止使用者電腦未安裝指定字型的問題。以下簡單介紹如何實作Google Fonts。
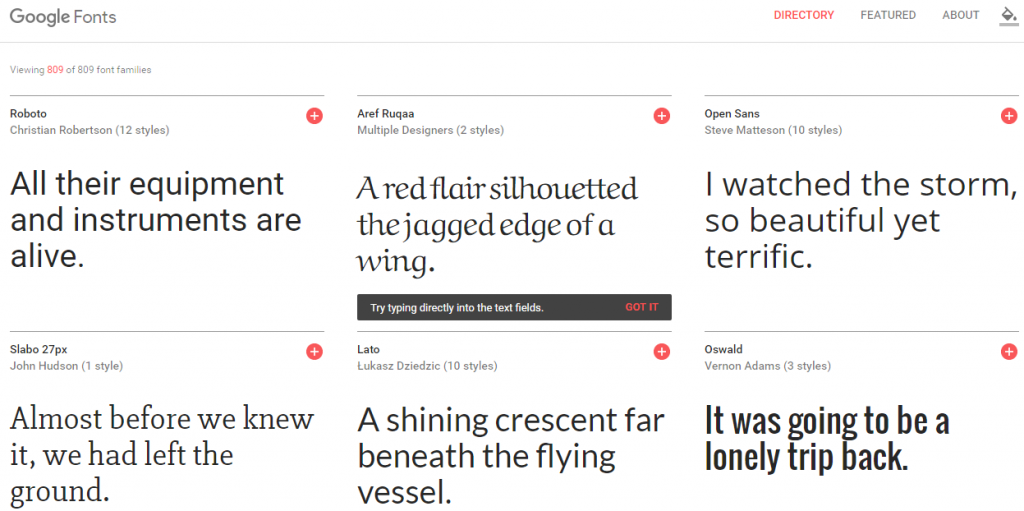
步驟一:開啟Google Fonts,選定字型
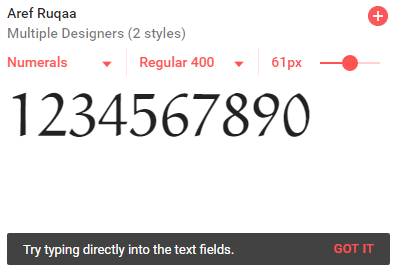
步驟二:預覽字型,移到想要選擇的字型上,可選擇文數字或自訂文字、選擇粗體或正常、選擇字體大小。
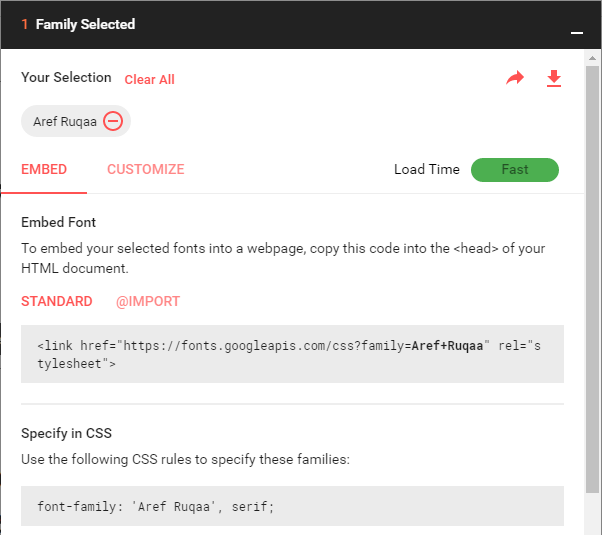
步驟三:選擇字型(如上圖,按右上角的+號)
步驟四:點開右下角,即可依照上面說明將字型載入自己的頁面,並在CSS上將想使用此字型的地方做設定即完成。
範例
一次要設好字型屬性時,可參考以下程式碼font : font-style值 font-weight值 font-size值 font-family值
其中font-style值、font-weight值可有可無,順序也可對調。但font-size值、font-family值為必要,且一定得放在最後。
範例
text-align
值:left,right,center
範例
color,較常見的有三種寫法。所謂rgb指的是紅、綠、藍。
background-color
參考:http://www.w3schools.com/CSS/css3_colors.asp
其大致和文字的顏色寫法相同,只有屬性名稱不同。透明度在背景也比較常使用,可參考上面網址的rgba, hsla,或加入opacity屬性。
background-imagebackground-image : url(image路徑);
依照此圖大小,可再增加background-repeat屬性(如下)。
background-repeat
可設定的值包括:
no-repeat:不重複顯示
repeat-x:橫向重複
repeat-y:縱向重複
repeat:橫、縱向皆重複(預設值)
background-position
background-position: right bottom;,此為右下角的意思。background-position: 50% 50%;,即為畫面中間。也可以寫成background-position: top 50% left 50%;
background-position: 90px 30px;,表示從左上角向右90px、再向下30px的位置,也可寫成background-position: top 90px left 30px;
background(綜合以上)
可寫成
body{
background: url("路徑") 50% no-repeat;
}
中間使用空白(或換行)將各屬性值隔開即可。
